Survey Creator v2.0 - What's New
SurveyJS v2.0 is here, bringing a host of improvements designed to enhance usability, streamline navigation, and provide an even more intuitive survey-building experience. This version also introduces extensive UI customization options, including new UI themes, scaling, and color adjustments. These enhancements will be covered in detail in our next post. In this blog post, we'll walk you through the new features focused on form-building and illustrate how they simplify form creation and improve efficiency. Below, you'll find descriptions of each feature along with a demonstration video.
Page Menu
Previously, the page menu icon was present but barely visible. It was positioned above the page indicators (bullet points) that allowed users to switch between pages. However, identifying a specific page was challenging - users had to hover over each bullet point individually to see the page name or click through them one by one.
In the new design, the entire page menu has been moved to the top-right corner of the design surface for better visibility. Additionally, the old target icon has been replaced with a more recognizable two-page icon, making it easier to identify and use.
This improved page menu allows users to see all pages at once and quickly navigate the list to find and select the page they need.
Watch Video
Enhanced Survey Tree with Search and Scroll Bar
We made sure that finding a specific survey element is easy even when working with complex multi-page surveys. The survey tree, part of the Property Grid, now features a search bar and scroll functionality.
Users can click it to expand the tree, scroll to locate a question, or enter its ID (e.g., Question Name for questions, Panel Name for panels, etc.) in the search bar to jump directly to the relevant element.
Watch Video
Icon View for the Property Grid
Previously, the Property Grid used an accordion view where multiple categories were displayed in a list, but only one could be expanded at a time. Expanding a new category would automatically collapse the previously open one. Now, a new icon view provides a compact way to navigate settings.
Each category is represented by an icon, allowing users to switch between categories quickly. Selecting a survey element on the design surface or via the survey tree will display its associated settings in the Property Grid.
Watch Video
If you prefer the accordion view, you can enable it by following the instructions from the demo below:
Search Within the Property Grid
Survey Creator offers a vast range of settings for each survey element, making it a powerful tool for advanced customization. However, locating specific settings could sometimes be challenging, particularly for new users.
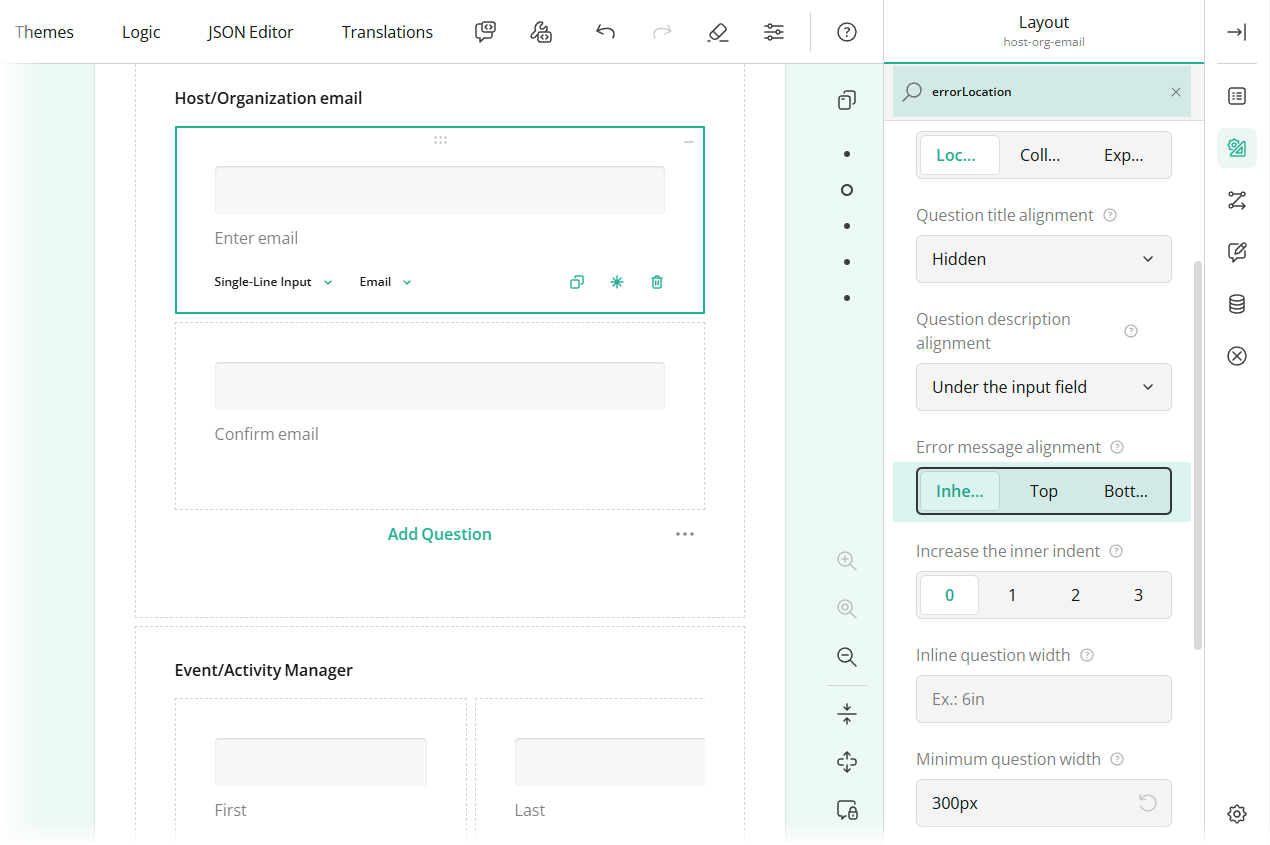
With the new search bar within the Property Grid, users can find settings by either their user-friendly name or API property name. For example, searching for "Error message alignment" or errorLocation will return all relevant results and highlight them within the Property Grid.

Form Scaling
To adjust the survey view as needed, users can now zoom in and out on a form directly on the design surface. This is particularly helpful when working on large or sophisticated forms. To return to the original size, simply click the Zoom to 100% button.
Watch Video
Search and Scroll Within the Toolbox
The Survey Creator Toolbox supports custom inputs, making it a powerful tool but sometimes difficult to navigate when many question types are available. To improve accessibility, we've added a search bar and scroll functionality. Users can simply start typing the name of a question type in the search bar or scroll through the list to locate it. Once the question type is found, they can drag and drop it onto the design surface to begin configuration.
Watch Video
Toolbox Subitems
Some question types, such as Single-Line Input, offer multiple subitems. Previously, users had to first add the input to the form and then specify its type using the subitem dropdown menu on the question itself or by modifying the Input Type property within the Property Grid. To streamline this process, we've introduced a subitem menu within the Toolbox. Now, users can hover over a main question type to see its available subitems and directly select or drag-and-drop the desired variation onto the design surface, eliminating extra configuration steps.
Watch Video
Page Repositioning
Reordering pages in a survey used to require accessing the Pages property in the Property Grid—a process that involved multiple steps. With Survey Creator v2.0, pages can now be moved directly on the design surface. As a user starts dragging a page, all other pages collapse to provide a clear view of the survey structure, making it easy to reposition pages precisely where needed.
Watch Video
Collapse/Expand State
When working on complex surveys with multiple nested elements, keeping focus can be challenging. Survey Creator v2.0 introduces dedicated Expand/Collapse buttons for individual questions, panels, pages, and even the entire survey.
Clicking the Collapse All button will collapse all survey elements, making navigation and reorganization more manageable. Users can then expand specific sections—pages and panels—as needed to configure their nested elements. Similarly, they can use the Collapse All button to simplify the process of rearranging pages or nested elements, as dragging compact, collapsed elements over other collapsed elements is much easier and more precise.
Watch Video
Question State Lock
With the Question State Lock feature, users can lock the state of questions to ensure they remain unchanged while collapsing or expanding other survey elements, such as panels and pages. This is particularly useful when configuring multi-page forms. Users can lock the default expanded state of a question while collapsing the page it is nested in. This way, if additional question configurations are needed later, they can simply expand the page to locate and access the question without having to expand it first. To enable this feature, simply click the Lock Question State button and manage nested elements as needed.
Watch Video
How to Upgrade to SurveyJS v2.0
With SurveyJS v2.0, creating and managing surveys is more efficient, intuitive, and user-friendly than ever before. Upgrade your libraries to v2.0 and try out these new features firsthand.