SurveyJS v1.11.11
Released: August 14, 2024
SurveyJS v1.11.11 adapts style sheets for work with Tailwind CSS, implements validation for visited empty input fields, and introduces text wrap for Ranking questions.
Tailwind CSS Support
The new SurveyJS release works seamlessly in applications that use Tailwind CSS—a framework for quick UI customization. To achieve its goals, this framework includes directives that override CSS rules of other components included in your project. SurveyJS v1.11.11 ensures that the UI of our components is not affected by the overriding CSS directives. Please migrate to the latest SurveyJS version if your application uses Tailwind CSS alongside SurveyJS components.
Validation for Visited Empty Input Fields
SurveyJS Form Library v1.11.11 introduces a capability to validate empty input fields when users focus them and then leave without changing the value.
To activate this validation behavior, set the validateVisitedEmptyFields property to true in a survey JSON schema or enable the Survey > Validation > Validate empty fields on lost focus checkbox in Survey Creator. This feature is supported by Single-Line Input, Long Text, and Dropdown questions and requires the checkErrorsMode property set to "onValueChanged".
const surveyJson = {
// ...
"checkErrorsMode": "onValueChanged",
"validateVisitedEmptyFields": true
}
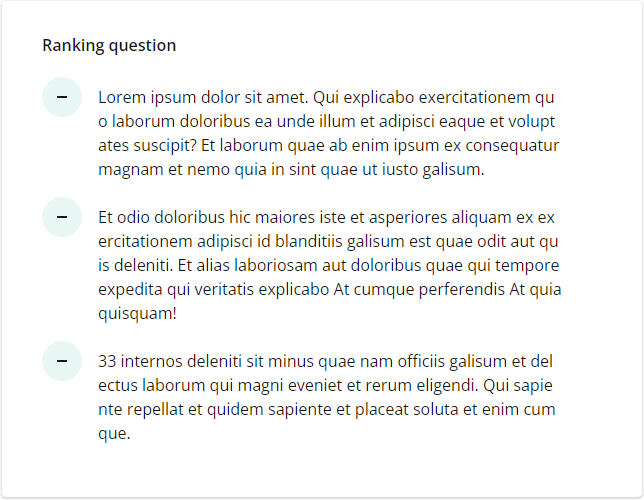
Text Wrap for Ranking Questions
Ranking questions allow users to arrange a list of items in a specific order. Previously, long item captions was truncated with ellipsis when the available width was insufficient to display them in full. Since SurveyJS v1.11.11, long item captions are wrapped onto multiple lines.

New Blog Post
Patient Survey Software for Improved Healthcare Feedback
Bug Fixes and Minor Enhancements
Form Library
- Ranking: A disabled item can be ranked/unranked (#8656)
- A value cannot be set to a Single-Line Input question with
inputType: "month"(#8668) - Checkboxes: The left border of a focused choice's check box is cut off in a multi-column layout (#8683)
How to Update SurveyJS Libraries in Your Application
Angular
npm i survey-core@1.11.11 survey-angular-ui@1.11.11 --save
npm i survey-creator-core@1.11.11 survey-creator-angular@1.11.11 --save
npm i survey-analytics@1.11.11 --save
npm i survey-pdf@1.11.11 --save
React
npm i survey-core@1.11.11 survey-react-ui@1.11.11 --save
npm i survey-creator-core@1.11.11 survey-creator-react@1.11.11 --save
npm i survey-analytics@1.11.11 --save
npm i survey-pdf@1.11.11 --save
Vue 3
npm i survey-core@1.11.11 survey-vue3-ui@1.11.11 --save
npm i survey-creator-core@1.11.11 survey-creator-vue@1.11.11 --save
npm i survey-analytics@1.11.11 --save
npm i survey-pdf@1.11.11 --save
Vue 2
npm i survey-core@1.11.11 survey-vue-ui@1.11.11 --save
npm i survey-creator-core@1.11.11 survey-creator-knockout@1.11.11 --save
npm i survey-analytics@1.11.11 --save
npm i survey-pdf@1.11.11 --save
Knockout / jQuery
<link href="https://unpkg.com/survey-core@1.11.11/defaultV2.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-core@1.11.11/survey.core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/survey-knockout-ui@1.11.11/survey-knockout-ui.min.js"></script>
<link href="https://unpkg.com/survey-creator-core@1.11.11/survey-creator-core.min.css" type="text/css" rel="stylesheet">
<script src="https://unpkg.com/survey-creator-core@1.11.11/survey-creator-core.min.js"></script>
<script src="https://unpkg.com/survey-creator-knockout@1.11.11/survey-creator-knockout.min.js"></script>
<link href="https://unpkg.com/survey-analytics@1.11.11/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics@1.11.11/survey.analytics.min.js"></script>
<script src="https://unpkg.com/survey-pdf@1.11.11/survey.pdf.min.js"></script>