SurveyJS v1.11.14
Released: September 4, 2024
SurveyJS v1.11.14 features a vertically-oriented display mode for matrix questions and several enhancements in the Dashboard library: new statistics table and vertical bar charts, removal of the broken scatter plot visualizer, and getting rid of the wordcloud2.js dependency.
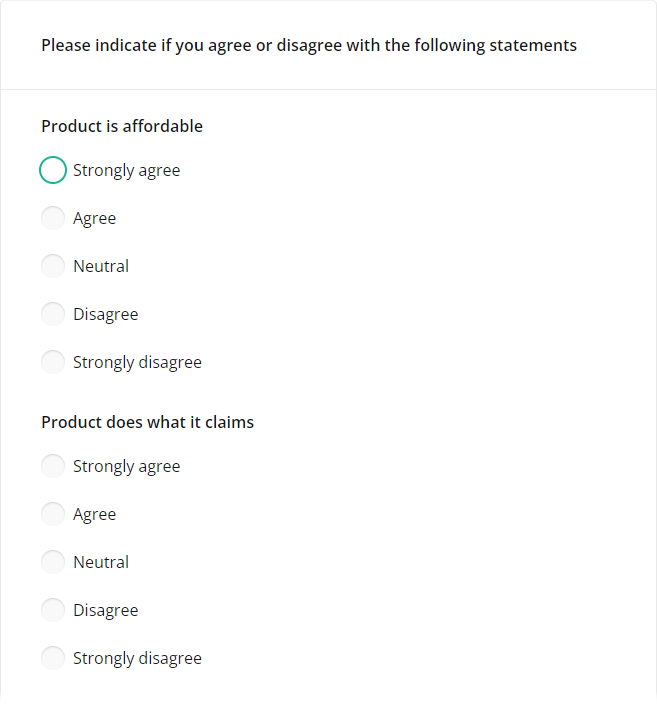
Matrix Questions: List Display Mode
Single-Select, Multi-Select, and Dynamic Matrix question types display multiple questions in a table. On smaller screens, this table transforms into a vertically-oriented list format illustrated below.

Previously, the matrix questions didn't provide an API to control this behavior. Now, you can set the displayMode property to "table" or "list" if you want to maintain the same matrix UI on any device. The property's default value is "auto", which means that matrix questions automatically select between the table and list modes based on the survey width.
const surveyJson = {
// ...
"elements": [{
"type": "matrix",
"name": "myMatrixQuestion"
// ...
"displayMode": "list" // or "table" | "auto"
}]
}
You can also change the displayMode value dynamically if you want to enable the list mode once the survey width reaches a certain value. Handle the onResize event to track changes of survey width. The following code shows how to switch a matrix question to the list mode when the survey is narrowed down to 500 pixels or fewer:
survey.onResize.add((_, { width }) => {
const matrix = survey.getQuestionByName("myMatrixQuestion");
matrix.displayMode = width <= 500 ? "list" : "table";
});
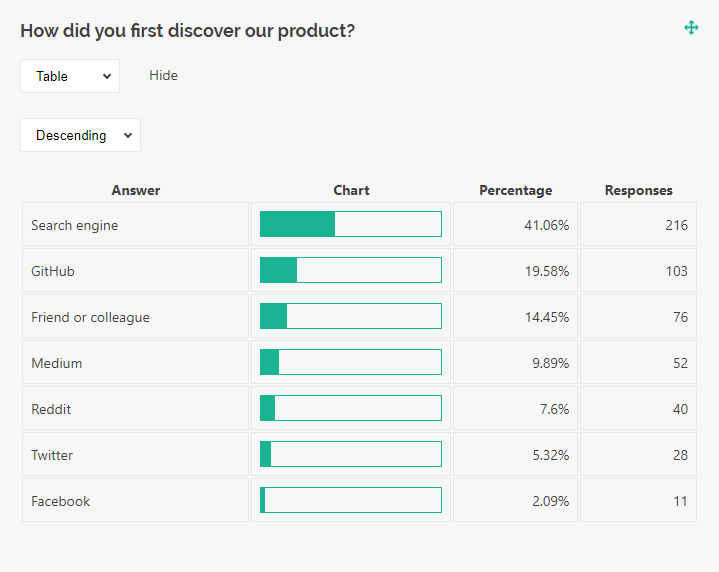
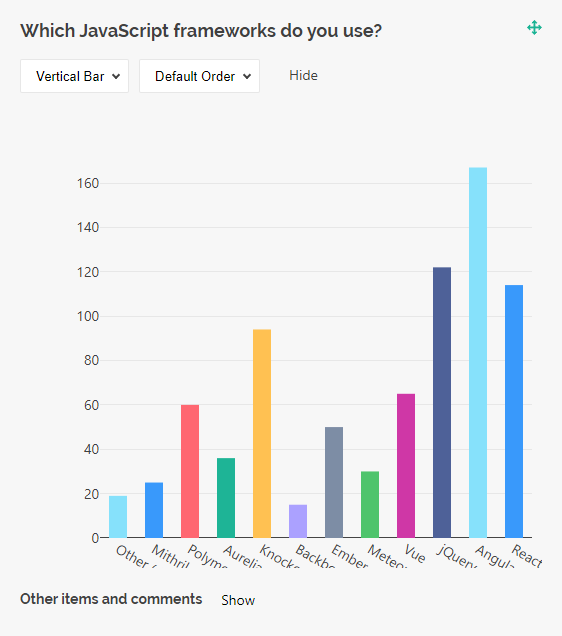
Dashboard: New Statistics Table and Vertical Bar Charts
SurveyJS Dashboard v1.11.14 introduces two new data visualizers: statistics table and vertical bar chart for discrete data. A statistics table aggregates data from a Radio Button Group, Checkboxes, or Dropdown question and displays the result in a tabular format.

A vertical bar chart visualizes categorical data with rectangular bars. The length of each bar is proportional to the value it represents. Previously, this chart type was available for continuous data. This release adds support for discrete data as well.

Both new data visualizers are available by default. Users can select Table or Vertical Bar from the drop-down menus above each chart to analyze data using these visualizers.
Dashboard: Broken scatter plot is removed
Starting with v1.11.14, SurveyJS Dashboard stops supporting the scatter plot. This decision is motivated by the fact that the current implementation doesn't visualize data properly. A scatter plot should be built using raw, unaggregated data and place data points on two continuous axes. Our implementation used the same data adapter that we use for histogram, which always aggregates data. As a result, data points were simply drawn in the same place where bars in a bar chart ended, rendering the scatter plot useless.
Scatter plot might return to our chart collection in the future with a proper implementation. In the meantime, Dashboard users can analyze data using histogram and bar charts as direct alternatives.
Dashboard no longer depends on the wordcloud2.js library
Previously, SurveyJS Dashboard used the wordcloud2.js library to visualize the Single-Line Input, Multiple Textboxes, and Long Text questions. In v1.11.14, Dashboard switches to its own word cloud implementation and no longer depends on wordcloud2.js. In classic script applications, you can safely delete the wordcloud2.js script from the <head> tag of your page. Modular applications do not need a code update.
<!-- Delete the following script from your application -->
<script src="https://unpkg.com/wordcloud/src/wordcloud2.js"></script>
New Help Topic
New Blog Post
The Importance of Form Automation
Updated Demo
Survey Creator: Matrix Question with Custom Cell Types
Bug Fixes and Minor Enhancements
Form Library
- Multi-Select Dropdown (Tag Box) with
hideSelectedItems: true: The popup height stays the same after selecting all items (#8674) - Multi-Select Dropdown (Tag Box) with Lazy Loading: A new selected value is replaced with the first selected value when search is involved (#8751)
- An error occurs when submitting a survey with a Signature Pad question specified and then hidden by a condition (#8741)
- Dynamic Panel switches to the first tab when the
validate()method is called (#8752) - Specialized question type: The
showCommentAreaproperty is not inherited from File Upload despite theinheritBasePropsproperty being enabled (#8757) - There's no way to override the item appearance in the Table of Contents (#8594)
- Single-Line Input: Entered month and year values change on losing focus when a form is run in a specific time zone (US & Canada) (#8753)
- The
displayValuefunction doesn't display expected display values when preloading question answers usingsurvey.data(#8763)
Survey Creator
- An Image question doesn't display an image on the design surface when this image is specified for a certain locale (#5835)
ThemeTabPlugin'sonThemePropertyChangedevent is not raised when updating a custom theme property (#5831)
Dashboard
- Word cloud that visualizes comments doesn't render properly at first (#467)
- Sorting works incorrectly for vertical bars and statistics tables (#471)
How to Update SurveyJS Libraries in Your Application
Angular
npm i survey-core@1.11.14 survey-angular-ui@1.11.14 --save
npm i survey-creator-core@1.11.14 survey-creator-angular@1.11.14 --save
npm i survey-analytics@1.11.14 --save
npm i survey-pdf@1.11.14 --save
React
npm i survey-core@1.11.14 survey-react-ui@1.11.14 --save
npm i survey-creator-core@1.11.14 survey-creator-react@1.11.14 --save
npm i survey-analytics@1.11.14 --save
npm i survey-pdf@1.11.14 --save
Vue 3
npm i survey-core@1.11.14 survey-vue3-ui@1.11.14 --save
npm i survey-creator-core@1.11.14 survey-creator-vue@1.11.14 --save
npm i survey-analytics@1.11.14 --save
npm i survey-pdf@1.11.14 --save
Vue 2
npm i survey-core@1.11.14 survey-vue-ui@1.11.14 --save
npm i survey-creator-core@1.11.14 survey-creator-knockout@1.11.14 --save
npm i survey-analytics@1.11.14 --save
npm i survey-pdf@1.11.14 --save
HTML/CSS/JavaScript
<link href="https://unpkg.com/survey-core@1.11.14/defaultV2.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-core@1.11.14/survey.core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/survey-js-ui@1.11.14/survey-js-ui.min.js"></script>
<link href="https://unpkg.com/survey-creator-core@1.11.14/survey-creator-core.min.css" type="text/css" rel="stylesheet">
<script src="https://unpkg.com/survey-creator-core@1.11.14/survey-creator-core.min.js"></script>
<script src="https://unpkg.com/survey-creator-js@1.11.14/survey-creator-js.min.js"></script>
<link href="https://unpkg.com/survey-analytics@1.11.14/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics@1.11.14/survey.analytics.min.js"></script>
<script src="https://unpkg.com/survey-pdf@1.11.14/survey.pdf.min.js"></script>