SurveyJS v1.11.6
Released: July 10, 2024
SurveyJS v1.11.6 includes an important fix of a security vulnerability, changes the behavior of the "Add Question" button in Survey Creator, and features a couple enhancements in Survey Creator's Toolbox: support for subitems and an API to disable individual items.
[Critical bug fix] Survey Creator: Certain text property editors allow executing JS code when a Markdown-to-HTML converter is used
In the previous releases of Survey Creator, text properties that can be edited on the design surface (for example, survey title and description) allowed executing JavaScript code. If a text property value had a script, this script was executed when users started in-place editing of this value on the design surface. This behavior occurred only if Survey Creator used a Markdown-to-HTML converter as follows:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = { ... };
const creator = new SurveyCreatorModel(creatorOptions);
function processMarkdown (survey, options) {
// ...
}
creator.onSurveyInstanceCreated.add((_, options) => {
if (options.area === "designer-tab" || options.area === "preview-tab"){
options.survey.onTextMarkdown.add(processMarkdown);
}
})
This security vulnerability is a potential threat if both of the following conditions are met: you use a Markdown-to-HTML converter and one of the usage scenarios of Survey Creator in your application is modifying survey JSON schemas created by third parties. An attacker may inject malicious code into a survey JSON schema, and this code will be executed on a victim's device when the victim starts in-place editing on the design surface. SurveyJS v1.11.6 fixes this vulnerability. Please migrate to the latest SurveyJS version if you enable Markdown support and allow users to edit third-party survey JSON schemas in Survey Creator.
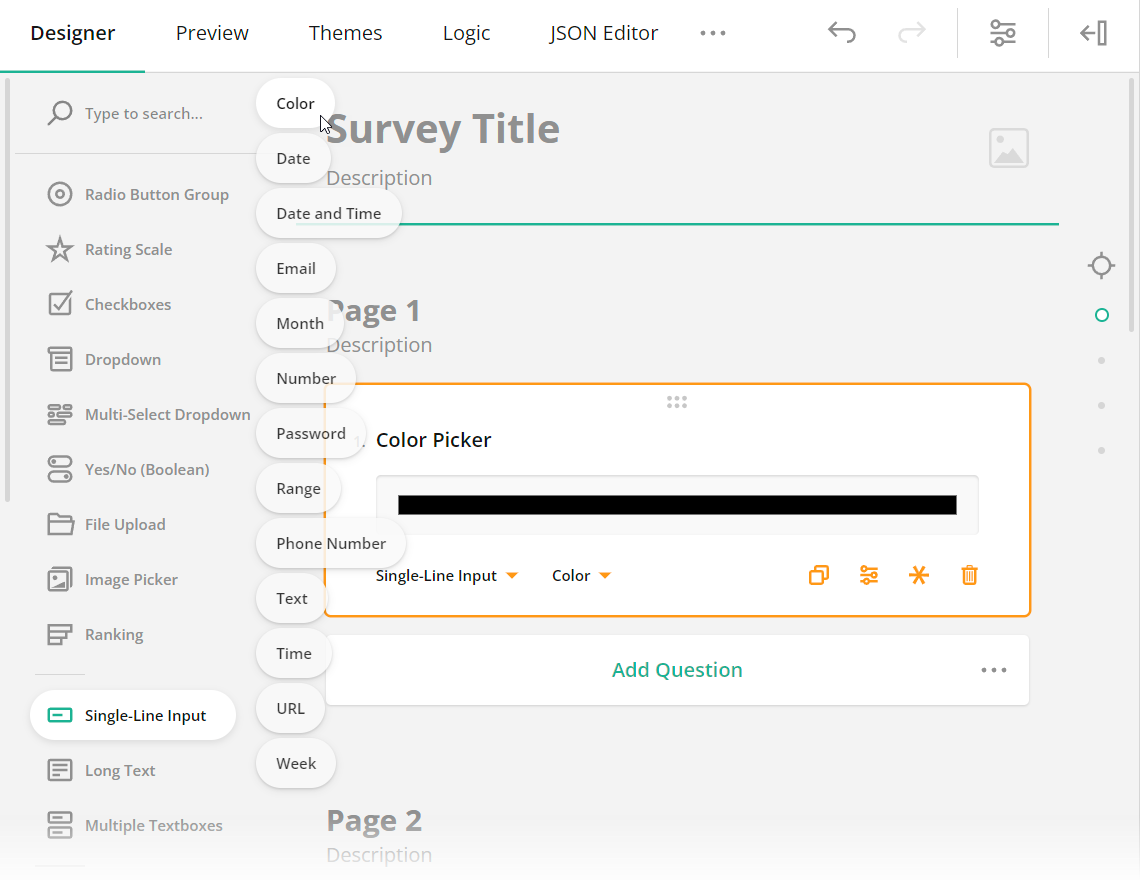
Survey Creator: Toolbox Subitems
Survey Creator's Toolbox contains questions and panels that users can add to their survey. Some out-of-the-box question types have logical subtypes. For instance, a Rating Scale question has three different rate types. Similarly, a Single-Line Input question has many input types. To let users quickly create these questions with a specific rate or input type, we added subitems to the Toolbox. Users need to hover over a main toolbox item to view its subitems and click or drag a required subitem to the design surface to add the question to the survey.

Survey Creator: Disable Toolbox Items
This Survey Creator release adds an API that disables individual toolbox items. This capability is useful if you want to display a toolbox item but do not want users to interact with it. The following image illustrates a disabled Rating Scale item:

To disable a toolbox item, access it using the Toolbox's getItemByName(name) method and set the item's enabled property to false:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = { ... };
const creator = new SurveyCreatorModel(creatorOptions);
creator.toolbox.getItemByName("rating").enabled = false;
[Behavior change] Survey Creator: "Add Question" button adds new questions to the end of a survey page
In Survey Creator, the "Add Question" button is displayed on the design surface and allows users to add new questions to their survey or form. Each survey page has its own "Add Question" button. Previously, this button inserted new questions after the currently selected question. Starting with Survey Creator v1.11.6, the "Add Question" button adds new questions to the end of its survey page.
We believe that this change will help avoid unnecessary jumps and scrolls that occurred when questions was inserted far from the button that added them. However, if you want to revert to the previous behavior, you can set the addNewQuestionLast property to false:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
addNewQuestionLast: false
};
const creator = new SurveyCreatorModel(creatorOptions);
New Example Repos on GitHub
Form Library + Standalone Angular Components
Survey Creator + Standalone Angular Components
Bug Fixes and Minor Enhancements
Form Library
- Add an API method that would return survey data with or without pages and panels (#8421)
- [Angular] Pattern input mask: An invalid value is not always cleared (#8508)
- A text field with a numeric input mask and
min/maxsettings doesn't allow deleting the value (#8501) onChoicesLazyLoadisn't raised every time the search string changes if it happens rapidly (#8419)- Single-Select Matrix ignores
hideIfRowsEmpty: trueif avisibleIfexpression evaluates totrue(#8495) - A Ranking question value is reset if the
questionsOnPageModeproperty is changed at runtime (#8500) - Multi-Select Matrix opens a row expansion (detail) panel if any cell in this row has an error (#8517)
- Dynamic Panel calculates tab indices incorrectly when one or more tabs are hidden using the
templateVisibleIfcondition (#8430)
Survey Creator
- Multi-Select Matrix: Validation settings are unavailable for matrix columns (#5623)
- Rating Scale: The "Custom rating values" table activates another item's detail form when entering a duplicate value (#5636)
- Select-based questions: When
choicesOrderis"random", choices appear randomized in pop-up dialogs (#5648) - Multi-Select Matrix: The
otherPlaceholdersetting is unavailable for Dropdown/Checkboxes/Radio Button Group/Tag Box matrix columns (#5645)
How to Update SurveyJS Libraries in Your Application
Angular
npm i survey-core@1.11.6 survey-angular-ui@1.11.6 --save
npm i survey-creator-core@1.11.6 survey-creator-angular@1.11.6 --save
npm i survey-analytics@1.11.6 --save
npm i survey-pdf@1.11.6 --save
React
npm i survey-core@1.11.6 survey-react-ui@1.11.6 --save
npm i survey-creator-core@1.11.6 survey-creator-react@1.11.6 --save
npm i survey-analytics@1.11.6 --save
npm i survey-pdf@1.11.6 --save
Vue 3
npm i survey-core@1.11.6 survey-vue3-ui@1.11.6 --save
npm i survey-creator-core@1.11.6 survey-creator-vue@1.11.6 --save
npm i survey-analytics@1.11.6 --save
npm i survey-pdf@1.11.6 --save
Vue 2
npm i survey-core@1.11.6 survey-vue-ui@1.11.6 --save
npm i survey-creator-core@1.11.6 survey-creator-knockout@1.11.6 --save
npm i survey-analytics@1.11.6 --save
npm i survey-pdf@1.11.6 --save
Knockout / jQuery
<link href="https://unpkg.com/survey-core@1.11.6/defaultV2.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-core@1.11.6/survey.core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/survey-knockout-ui@1.11.6/survey-knockout-ui.min.js"></script>
<link href="https://unpkg.com/survey-creator-core@1.11.6/survey-creator-core.min.css" type="text/css" rel="stylesheet">
<script src="https://unpkg.com/survey-creator-core@1.11.6/survey-creator-core.min.js"></script>
<script src="https://unpkg.com/survey-creator-knockout@1.11.6/survey-creator-knockout.min.js"></script>
<link href="https://unpkg.com/survey-analytics@1.11.6/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics@1.11.6/survey.analytics.min.js"></script>
<script src="https://unpkg.com/survey-pdf@1.11.6/survey.pdf.min.js"></script>