SurveyJS v1.9.100
Released: July 26, 2023
SurveyJS v1.9.100 presents Theme Editor—a theme designer that allows you to customize survey appearance in a user-friendly interface. This release also includes several API enhancements and bug fixes.
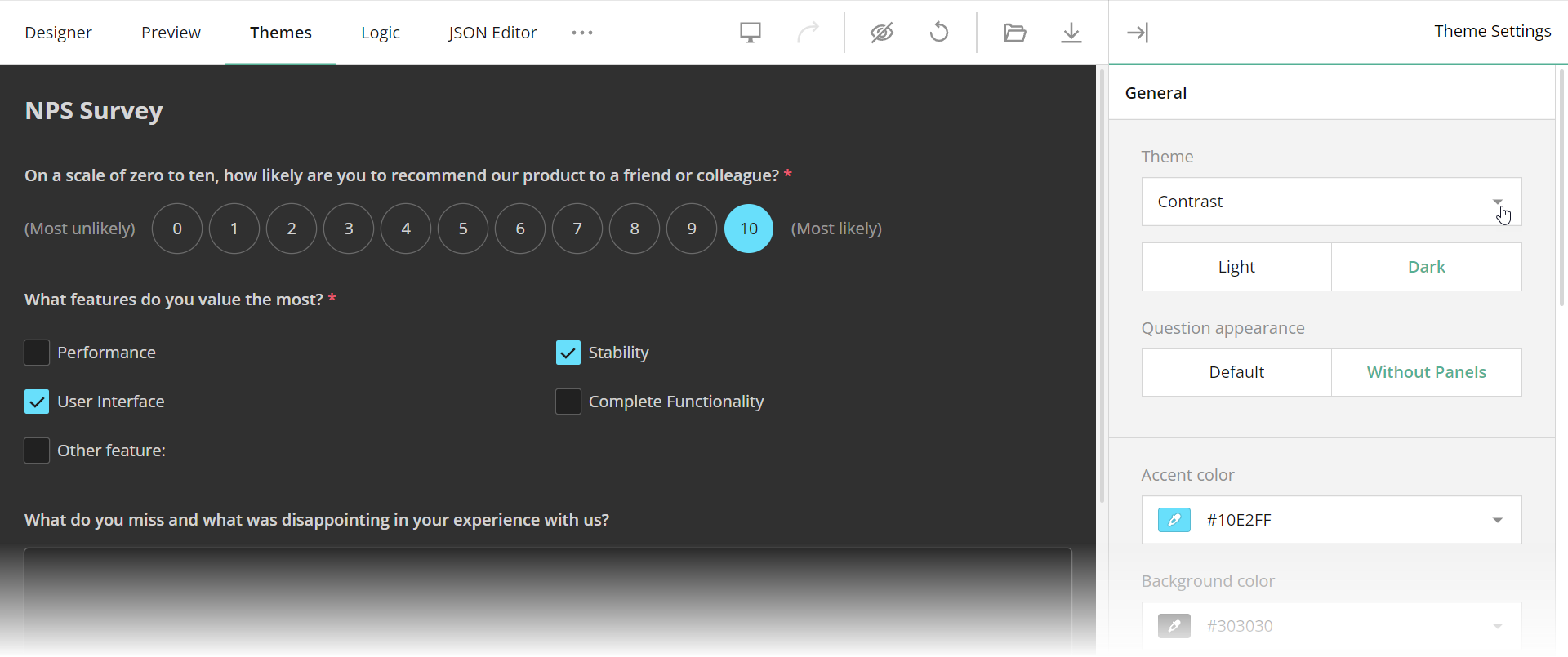
New Theme Editor
Theme Editor is a UI theme designer with a user-friendly interface in which you can change colors, sizes, borders, fonts, and other survey appearance settings to give your surveys a branded look.

Theme Editor is integrated into Survey Creator. You can find it in a separate Themes tab. To display this tab, enable the showThemeTab property:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
// ...
showThemeTab: true
};
const creator = new SurveyCreatorModel(creatorOptions);
A theme configuration is a JSON object stored in SurveyCreator's theme property. To apply the theme to a survey, pass this JSON object to SurveyModel's applyTheme(theme) method:
import { SurveyModel } from "survey-core";
const surveyJson = { ... };
const survey = new SurveyModel(surveyJson);
const myTheme = creator.theme;
survey.applyTheme(myTheme);
Try the new Theme Editor in our all-in-one demo under the Themes tab or apply different out-of-the-box theme configurations in our Form Library demos.
Pop-Up Survey: Minimize and close the pop-up window
A pop-up survey window receives correct Minimize icon and an optional Close icon. Previously, pop-up surveys displayed a single button whose icon X symbolized closure, but in fact the button minimized the window.
SurveyJS v1.9.100 fixes this inconsistency by replacing the X icon with an underscore icon pictured below. A click on this icon minimizes the pop-up window.
Optionally, you can allow users to close the survey window. To enable this capability, set PopupSurveyModel's allowClose property to true. Make sure to implement a UI element that opens the window after a user closes it.
Angular
<popup-survey [model]="survey" [allowClose]="true"></popup-survey>
Vue
<template>
<popup-survey :survey="survey" :allowClose="true" />
</template>
<script>
// ...
</script>
React
import { PopupSurvey } from "survey-react-ui";
// ...
function SurveyComponent() {
const survey = new Model(json);
return (<PopupSurvey model={survey} allowClose={true} />);
}
Knockout
// ...
const survey = new Survey.PopupSurveyModel(survey);
survey.allowClose = true;
// ...
jQuery
// ...
$(function() {
$("#surveyContainer").PopupSurvey({ model: survey, allowClose: true });
});
In this case, the pop-up survey window displays the Minimize and Close buttons simultaneously, as illustrated below.
Access nested questions within Multiple Text, Dynamic Panel, and Matrix-like questions
SurveyJS v1.9.100 adds new APIs that enable you to access questions nested within complex questions, such as Multiple Text, Dynamic Panel, Single- and Multi-Select Matrices. Call the getNestedQuestions(visibleOnly) method on a complex question's instance to get its nested questions. Pass true to this method to get only visible nested questions:
import { SurveyModel } from "survey-core";
const surveyJson = { ... };
const survey = new SurveyModel(surveyJson);
const matrix = survey.getQuestionByName("myMatrixQuestion");
// Get all nested questions
const nestedQuestions = matrix.getNestedQuestions();
// Get only visible nested questions
const visibleNestedQuestions = matrix.getNestedQuestions(true);
You can also include nested questions in an array of all survey questions when you call SurveyModel's getAllQuestions() method. Pass true as the third argument:
// Get all survey questions, including nested questions
const questions = survey.getAllQuestions(false, false, true);
Round the result in Expression questions
An Expression question is used to calculate a value based on user answers and display it. Expression questions already have the maximumFractionDigits and minimumFractionDigits properties that round the calculated value for display. The new SurveyJS release adds the precision property that rounds the calculated value to save it in survey results. Set this property to a number that specifies how many decimal places to keep in the value.
const surveyJson = {
"elements": [{
"name": "myExpression",
"type": "expression",
"expression": "...",
"precision": 2
}]
};
Survey Creator: Disable dragging questions to the same line
In Survey Creator v1.9.100, you can disallow users to arrange questions in a single line using drag and drop. Disable the dragDrop.allowDragToTheSameLine setting to let users drag and drop questions only above or below other questions.
import { settings } from "survey-creator-core";
settings.dragDrop.allowDragToTheSameLine = false;
Survey Creator: Show and hide condition operators for individual questions
Survey Creator v1.9.100 introduces the onGetConditionOperator event that allows you to show and hide condition operators for individual questions. Use the options.questionName and options.operator parameters to identify the question and condition operator. To hide the condition operator for this question, set the options.show parameter to false, as shown in the code below:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = { ... };
const creator = new SurveyCreatorModel(creatorOptions);
creator.onGetConditionOperator.add((_, options) => {
// Hide the "contains" and "anyof" operators for "myQuestion"
const blackList = ["contains", "anyof"];
if (options.questionName === "myQuestion" && blackList.indexOf(options.operator) > -1) {
options.show = false;
}
});
Bug Fixes
Form Library
- [React]
survey.focusQuestion()doesn't work for a question on another page if page names are not unique (#6555) - Table of Contents: Preserve the page structure even if a survey renders all questions on a single page (#6480)
- Progress is indicated incorrectly when
progressBarTypeis"pages"(#6563) onCurrentPageChangingandonCurrentPageChangedare raised several times whencancelPreview()is called #6564- [Knockout]
onTextMarkdownisn't raised for the second page when Survey Creator is in read-only mode (#6568) - A custom
completedBeforemessage doesn't show when a survey is loaded from a service (#6552) - [Angular] Dynamic Panel and Matrix: Matrix cells appear empty when
valueNameis used (#6584)
Survey Creator