SurveyJS v1.9.104
Released: August 22, 2023
SurveyJS v1.9.104 adds CodePen support in demos and introduces APIs to specify an error message location for individual questions, render custom dialogs asynchronously, and remove individual toolbar items for visualizers in Dashboard.
Specify error message location for individual questions
SurveyJS Form Library v1.9.104 introduces several new APIs that allows you to set an error message location for individual questions. Previously, you could specify a survey-wide questionErrorLocation property. The new release adds similar properties for individual pages and panels:
You can also use the following new properties to specify an error message location for any individual question and for questions within matrix cells, detail sections, and other elements:
Question.errorLocationQuestionMultipleTextModel.itemErrorLocationQuestionMatrixDropdownModel.cellErrorLocationQuestionMatrixDropdownModel.detailErrorLocationQuestionMatrixDynamicModel.cellErrorLocationQuestionMatrixDynamicModel.detailErrorLocationQuestionPanelDynamicModel.templateErrorLocation
Note that lower-level properties override those on the higher levels. For example, the itemErrorLocation property value is inherited as follows: SurveyModel.questionErrorLocation → PageModel.questionErrorLocation → PanelModel.questionErrorLocation → QuestionMultipleTextModel.errorLocation → QuestionMultipleTextModel.itemErrorLocation.
Render custom dialogs asynchronously
SurveyJS Form Library uses a standard browser dialog window to display confirmation messages. If you want to use a custom dialog window, you can implement the settings.confirmActionFunc function. However, this function does not support asynchronous mode. The new release introduces the settings.confirmActionAsync function that can work with asynchronous functions. For example, the following code shows how to call the browser dialog window in asynchronous mode:
import { settings } from "survey-core";
async function confirmDialog (message) {
return window.confirm(message);
}
settings.confirmActionAsync = (message, callback) => {
confirmDialog(message)
.then(result => {
callback(result);
});
return true; // Should return `true` to be activated
};
Dashboard: Remove toolbar items
SurveyJS Dashboard v1.9.104 adds a new unregisterToolbarItem method that allows you to remove a toolbar item for individual visualizers. This method accepts a visualizer name and returns a function used to create the removed toolbar item:
import { VisualizationPanel } from "survey-analytics";
const vizPanel = new VisualizationPanel( ... );
vizPanel.visualizers[0].unregisterToolbarItem("my-toolbar-item");
Edit demo code in CodePen
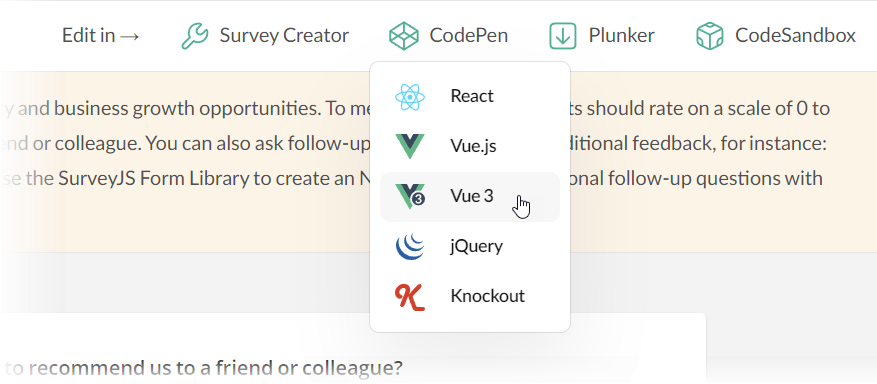
In addition to Plunker and CodeSandbox, SurveyJS demos now support the CodePen online code editor. To start editing a demo code example in CodePen, open any demo, hover the mouse pointer over the CodePen toolbar item, and select a required JavaScript framework from the drop-down list:

New Demos
Add an Image or Video to a Survey
Bug Fixes
Form Library
- The
ICustomQuestionTypeConfigurationinterface doesn't contain theiconNameproperty declaration (#6769) - Dynamic Matrix | Dynamic Panel: Carry forward doesn't work if
survey.datais set at runtime (#6734) maxTextLengthapplies to non-textual input types (#6750)- Dropdown with Lazy Lading is broken if the value is deleted using Backspace (#6763)
Survey Creator
- Logic Editor: Cannot access questions within a pop-up question list (#4408)
- An exception occurs on an attempt to convert Single-Selection Matrix to Multi-Selection Matrix (#4455)
- A 'Set by Visible If' link doesn't appear for panels (#4407)
- Cannot set up validation rules or triggers for different Dynamic Matrix rows (#4454)
- [Angular] An exception occurs on an attempt to add a new choice item to a Checkboxes or Radio Button Group question ($4459)
- Rating Scale: The Rate Type menu remains active in read-only mode (#4460)