SurveyJS v1.9.119
Released: November 28, 2023
SurveyJS v1.9.119 introduces a beta version of Survey Creator for Vue 3, a capability to ignore validation errors when switching between pages, an improvement of batch file upload, and other enhancements.
Survey Creator for Vue 3 (Beta)
We're thrilled to announce that Survey Creator for Vue 3 is in beta and ready for testing! This new component includes the same rich feature set as versions for other frameworks and is entirely rendered using the native Vue 3 rendering mechanism. Follow the link below to test Survey Creator for Vue 3. If you find a bug in the new component, please report an issue.
Switch between pages with validation errors
In previous SurveyJS versions, respondents could not leave the current page if at least one question on it has a validation error. With the new release, you can allow respondents to freely navigate between pages regardless of whether validation errors are present or not. To enable this feature, set the SurveyModel's validationAllowSwitchPages property to true:
const survey = new Model(surveyJson);
survey.validationAllowSwitchPages = true;
Batch File Upload: Upload valid files and reject invalid files
In the new release, we've improved the batch file upload scenario for the File Upload question. You can now upload valid files and display error messages for invalid files in the same batch. Use the options.callback(files, errors) function within the onUploadFiles event handler to do this:
const survey = new Model(surveyJson);
survey.onUploadFiles.add((_, options) => {
const formData = new FormData();
options.files.forEach(file => {
formData.append(file.name, file);
});
fetch("https://api.surveyjs.io/private/Surveys/uploadTempFiles", {
method: "POST",
body: formData
})
.then(response => response.json())
.then(data => {
const sourceFiles = {};
options.files.forEach(file => sourceFiles[file.name] = { file: file, uploaded: false });
const uploadedFiles = [];
Object.keys(data).forEach(fileName => {
const uploadedFile = sourceFiles[fileName];
uploadedFiles.push({
file: uploadedFile.file,
content: "https://api.surveyjs.io/private/Surveys/getTempFile?name=" + data[fileName]
});
uploadedFile.uploaded = true;
});
const errorFiles = [];
Object.keys(sourceFiles).forEach(fileName => {
if(!sourceFiles[fileName].uploaded) {
errorFiles.push(fileName + " could not be uploaded");
}
});
options.callback(uploadedFiles, errorFiles);
})
.catch(error => {
console.error("Error: ", error);
});
});
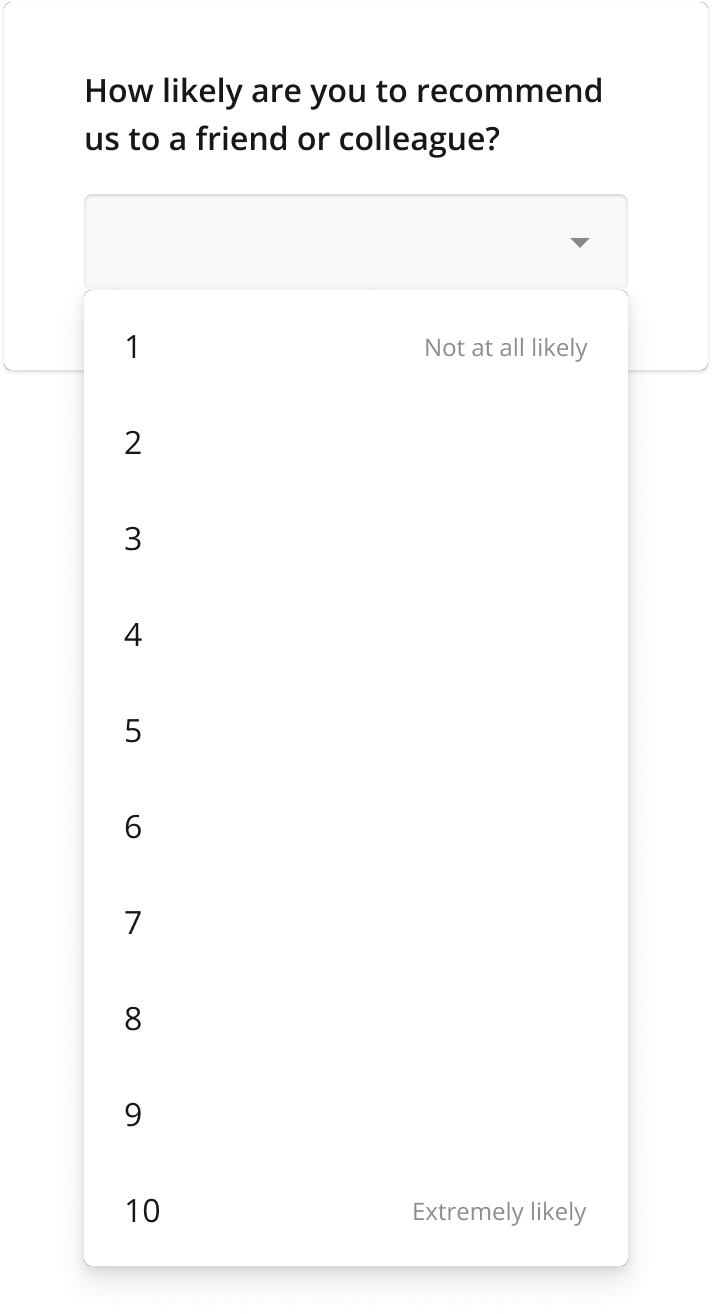
Rating Scale: Display "maxRateDescription" and "minRateDescription" in drop-down mode
Rating Scale questions support maxRateDescription and minRateDescription properties, which add short textual descriptions to the highest and lowest rate values. Previously, these descriptions were hidden when rate values were displayed in a drop-down menu. The new release adapts the UI to display the descriptions in drop-down mode.

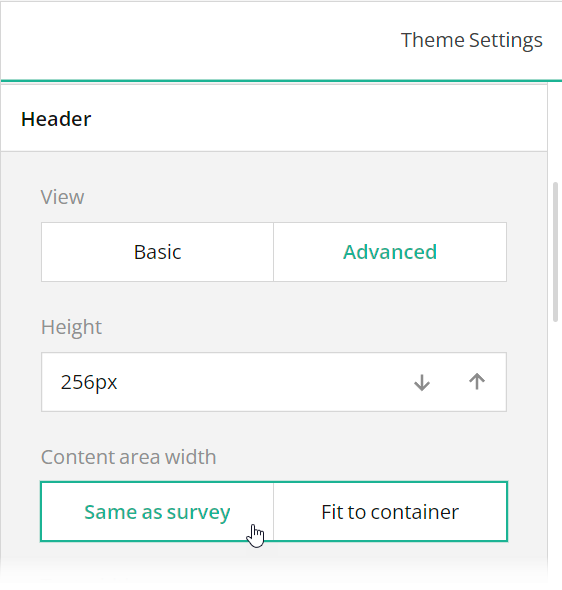
[Breaking Change] Survey header now occupies full container width
Previously, a survey header had the same width as the survey content by default. Since v1.9.119, the survey header occupies the full width of the survey container. This change allows the header to allocate sufficient space for large logo images out of the box. If your survey header should occupy the width of the survey content, explicitly set the header.inheritWidthFrom property to "survey" in your theme JSON schema:
{
"header": {
"inheritWidthFrom": "survey"
}
}
If you use Theme Editor, switch the Header > Content area width editor to Same as survey for the same effect:

New and Updated Demos
Integration with Quill - Rich Content Editor
Bug Fixes
Form Library
- A
visibleIfcondition works unexpectedly if question names contain dots (#7396) - A panel isn't displayed if it is collapsed and doesn't have a title in Survey Creator (#7401)
defaultValueExpressionoverridessurvey.datavalues (v1.9.107 and later) (#7423)
Survey Creator