SurveyJS v1.9.120
Released: December 5, 2023
SurveyJS v1.9.120 presents Vue 3 online code examples for Survey Creator, a new signature upload mode for Signature Pad, and a few minor enhancements.
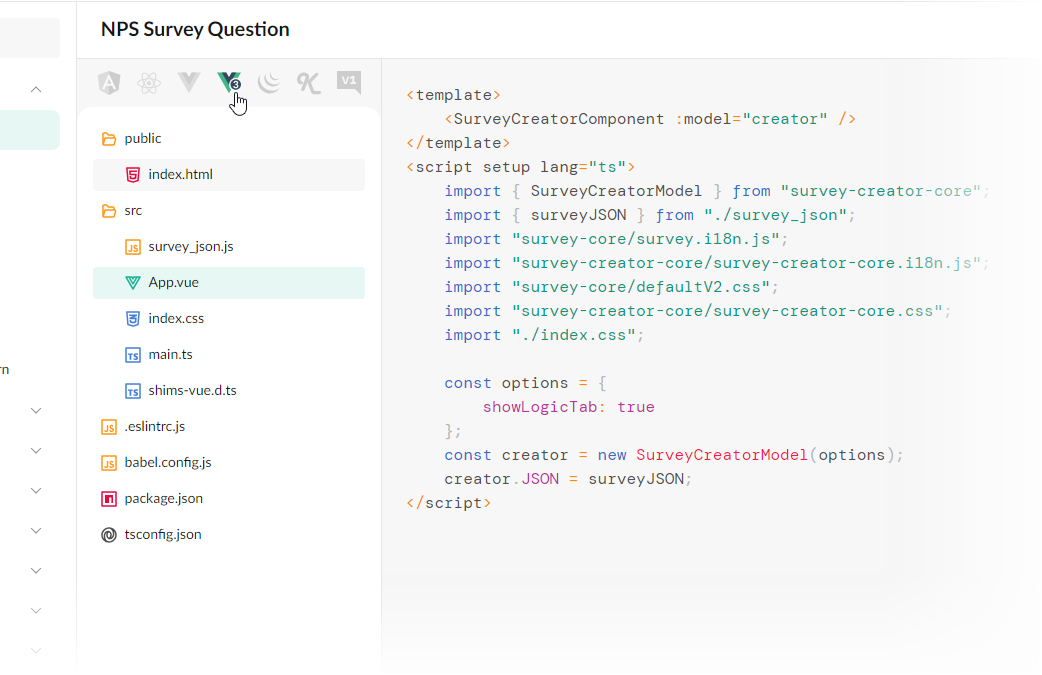
Survey Creator for Vue 3 is live with code examples in every demo
The recently announced beta testing of Survey Creator for Vue 3 is over! We're thrilled to officially release the Survey Creator component powered by native Vue 3 rendering. Not relying on the Knockout widget, Survey Creator for Vue 3 brings forth remarkable advantages:
- Streamlined development: with no unnecessary code duplications, the development process becomes cleaner and more straightforward, enhancing overall efficiency.
- No wrapping: Survey Creator for Vue 3 stands as a composition of true Vue 3 components, providing a smoother, more integrated experience.
Every Survey Creator demo now features a dedicated tab with code examples written in pure Vue 3, allowing you to experience native Vue 3 rendering firsthand. To explore and experiment with our demos, open the Code tab in any demo and select Vue 3 among the available frameworks as shown below:

Signature Pad: Upload Signatures to a Specified Storage
A Signature form element allows users to sign documents. A user signature is represented by an image. By default, a user signature is saved within survey results as Base64 encoded URI. However, developers may wish to upload signature images to a specified storage and return a URL to the uploaded image to store it as a Signature question's value.
To upload a signature to a specified storage, disable the Signature question's storeDataAsText option and use a SurveyModel API to upload a signature to a specified storage.
- Implement the SurveyModel's onUploadFiles function to upload files to a specified storage and return a file URL. The URL will be stored as a Signature Pad question's value and appear in survey results.
- Implement the SurveyModel's onClearFiles function to remove a signature from a server storage when a user clears the signature pad.
- Enable the Signature question's
waitForUploadproperty to ensure that users won't complete the survey until a signature image is uploaded.
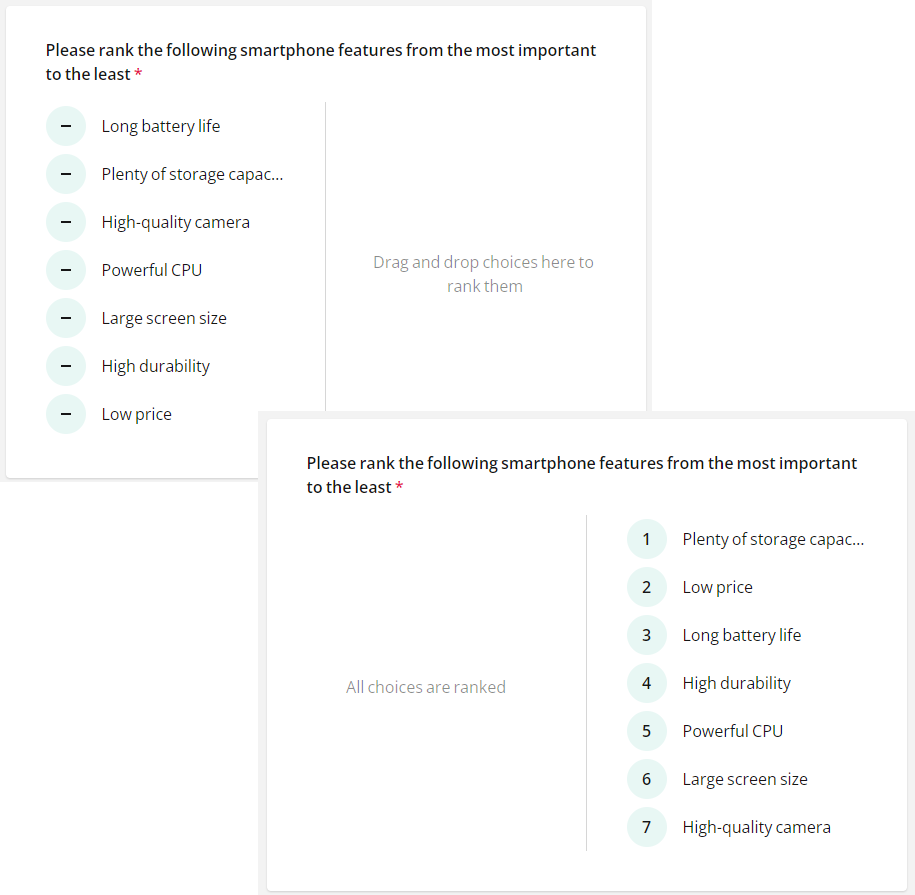
Override placeholder texts for empty areas of the Select Items to Rank form element
If you enable the selectToRankEnabled option of a Ranking question, users will be able to drag and drop items from a source list and add them to a ranking area (View Demo).It is now possible to customize placeholder messages which appear within these areas using the following settings:

The survey.emptySurveyText property is writtable
When a survey appears empty, it displays a message to inform users that no survey elements is available. This message is defined within the current survey localization.
Survey Creator UI elements are built on top of various survey instances. A Property Grid is another customized survey instance. If a property grid doesn't contain element properties, the empty survey message also appears. However, developers may with to override this message to better tailor the Survey Creator UI. With v1.9.120, it is possible to obtain a property grid survey instance and override the survey.emptySurveyText property using the following code.
creator.onPropertyGridSurveyCreated.add((s, o) => {
o.survey.emptySurveyText = "No settings";
});
New and Updated Demos
Bug Fixes
Form Library
- PostCSS parsing error with v1.9.118 and newer (#7453)
- Progress Bar displays irrelevant pages as selected (#7462)
- A comment text of matrix questions is not returned by the survey.getPlainData function result (#7433)
- defaultValueExpression stops working after calling survey.clear() (#7448)
- Signature Pad - Uploading to a Storage - Unexpected behavior on an attempt to submit a survey without sending a signature to the server first (#7443)
- Disable a search bar within Table Of Contents (#7415)
- The (visual) focus should remain on the drop-down editor after item is selected (#7432)
Survey Creator
- Property grid dropdown search hint offset (#4912)
- Do not show the Remove action for auto generated choices in Dropdown #4957)
- Do not allow entering empty string into number property #4955)
- The
visibleIfwizard produces incorrect logic string for QuestionSelectBase "other" values ([#4884]https://github.com/surveyjs/survey-creator/issues/4884)) - Multiple Textboxes - An item's text does not initially appear on screen (#4929)
- A survey header is not reset when switching from Basic to Advanced (#4939)
- A focus frame appears when clicking an action button (#4937)
- The Survey Results table displays unformatted question titles (#4920)
Dashboard
- A Stacked Bar chart displays a single value as a point rather than a bar (#378)