SurveyJS v1.9.137
Released: April 2, 2024
SurveyJS v1.9.137 includes new animated affects for UI elements, input mask Support in Multiple Textboxes, updated design for empty form pages in Survey Creator, and minor enhancements and bug fixes.
New Animations for UI Elements
SurveyJS Form Library and Survey Creator receive wider support for animated effects and transitions in the UI. This release introduces the following animations:
Expand/collapse animation for question and panels
Item animation in Ranking questions
Question appearance/disappearance animation (conditional visibility)
Drop-down menu animation
Pop-up window animation
Input Mask Support in Multiple Textboxes (Beta)
Our recently added input masking feature is now available in Multiple Textboxes questions. A Multiple Textboxes question displays several single-line input fields. Each field can have a different input type. Input masks are supported by fields with input type "text", which is the default input type. To apply an input mask to a text field, set the field's maskType and maskSettings properties, as shown below. Currently supported input mask types are numeric, currency, date, and pattern.
const surveyJson = {
"elements": [{
"name": "multiple-textboxes-question",
"type": "multipletext",
// ...
"items": [{
"name": "numeric-field",
"title": "Enter a number less than 100",
"maskType": "numeric",
"maskSettings": {
"max": 100,
"precision": 1,
"decimalSeparator": ",",
"thousandsSeparator": "."
}
}, {
"name": "currency-field",
"title": "Enter a price number in US dollars",
"maskType": "currency",
"maskSettings": {
"min": 0,
"max": 100,
"precision": 1,
"prefix": "$",
"suffix": " USD"
}
}, {
"name": "date-field",
"title": "Enter a date",
"maskType": "datetime",
"maskSettings": {
"pattern": "mm/dd/yyyy",
"min": "2024-04-01",
"max": "2024-05-01"
}
}, {
"name": "phone-field",
"title": "Enter a phone number",
"maskType": "pattern",
"maskSettings": {
"pattern": "+9(999)-999-99-99"
}
}]
}]
}
Input mask support for Multiple Textboxes is in beta. If you find a bug in the new functionality, please report an issue.
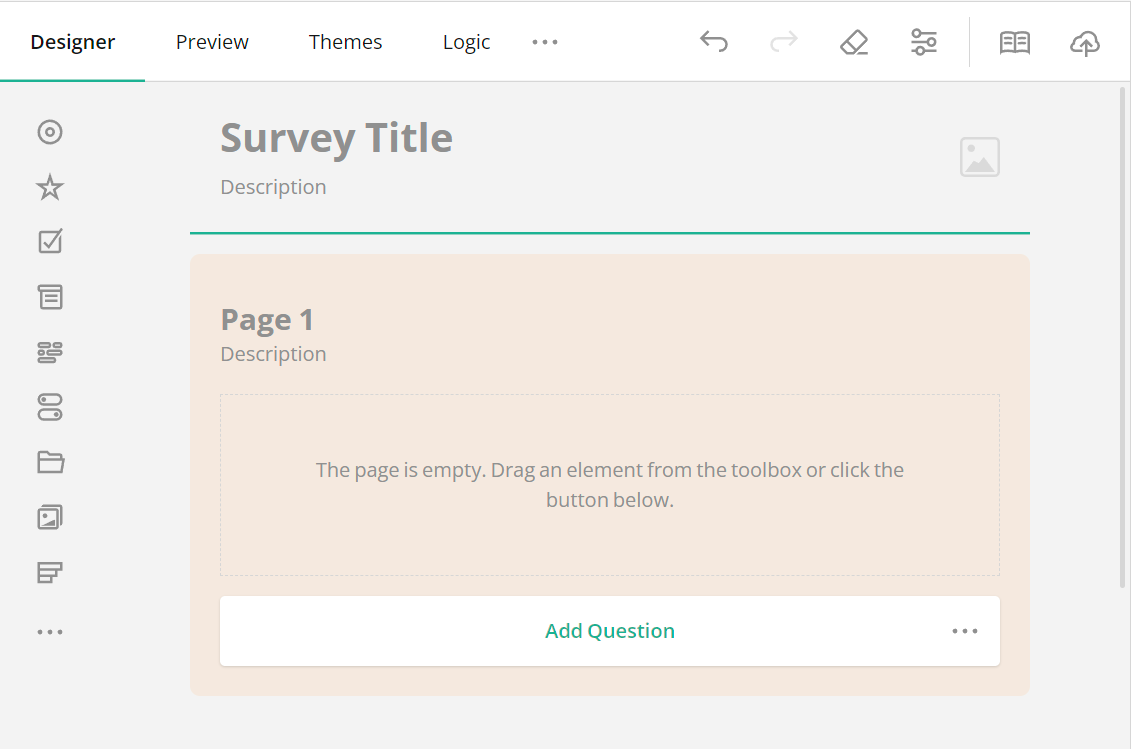
Survey Creator: Updated Design for Empty Page
An empty page on the design surface receives a minor but useful UI update. The empty page now displays a placeholder that suggests how users can add questions to the page. The placeholder area also serves as a drop area for questions dragged from the toolbox. The increased size of the drop area makes it easier for users to add questions using drag and drop.

New Help Topics
Table View for Survey Results in an Angular Application
Table View for Survey Results in a React Application
Table View for Survey Results in a Vue.js Application
Table View for Survey Results in an HTML/CSS/JavaScript Application
How to Apply Input Masks to Single-Line Text Fields
New Blog Posts
New and Updated Demos
Bug Fixes and Minor Enhancements
Form Library
- Survey title and logo disappear after enabling the advanced header mode and setting
firstPageIsStartedtotrue(#8033) - [Angular] Multi-Select Matrix throws an error in preview (#8022)
- Custom components: Introduce a capability to specify error messages based on conditions (#8035)
- Auto-advance doesn't work for a Rating Scale question displayed as a drop-down on smaller screens (#8039)
Survey Creator
onNotifyevent: Introduce a parameter that would determine the type of a notification message (#5347)- Add Panel to the question type selector (#3170)
- Property Grid: Introduce a capability to change the localization of the None option within "Input mask type" dropdown (#5365)
- When
pageEditModeis"bypage", a new page is automatically created for a new question that was dropped at the end of the current page (#5366) - A drop indicator appears at an incorrect position when the "Add Question" button is hidden (#5367)
- An exception is thrown when setting
inheritBaseProps: truefor a specialized question type based on Rating Scale (#5370)
Dashboard
- Table View: Locale selector shows locale IDs instead of their user-friendly titles (#417)
How to Update SurveyJS Libraries in Your Application
Angular
npm i survey-core@1.9.137 survey-angular-ui@1.9.137 --save
npm i survey-creator-core@1.9.137 survey-creator-angular@1.9.137 --save
npm i survey-analytics@1.9.137 --save
npm i survey-pdf@1.9.137 --save
React
npm i survey-core@1.9.137 survey-react-ui@1.9.137 --save
npm i survey-creator-core@1.9.137 survey-creator-react@1.9.137 --save
npm i survey-analytics@1.9.137 --save
npm i survey-pdf@1.9.137 --save
Vue 3
npm i survey-core@1.9.137 survey-vue3-ui@1.9.137 --save
npm i survey-creator-core@1.9.137 survey-creator-vue@1.9.137 --save
npm i survey-analytics@1.9.137 --save
npm i survey-pdf@1.9.137 --save
Vue 2
npm i survey-core@1.9.137 survey-vue-ui@1.9.137 --save
npm i survey-creator-core@1.9.137 survey-creator-knockout@1.9.137 --save
npm i survey-analytics@1.9.137 --save
npm i survey-pdf@1.9.137 --save
Knockout / jQuery
<link href="https://unpkg.com/survey-core@1.9.137/defaultV2.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-core@1.9.137/survey.core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/survey-knockout-ui@1.9.137/survey-knockout-ui.min.js"></script>
<link href="https://unpkg.com/survey-creator-core@1.9.137/survey-creator-core.min.css" type="text/css" rel="stylesheet">
<script src="https://unpkg.com/survey-creator-core@1.9.137/survey-creator-core.min.js"></script>
<script src="https://unpkg.com/survey-creator-knockout@1.9.137/survey-creator-knockout.min.js"></script>
<link href="https://unpkg.com/survey-analytics@1.9.137/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics@1.9.137/survey.analytics.min.js"></script>
<script src="https://unpkg.com/survey-pdf@1.9.137/survey.pdf.min.js"></script>