SurveyJS v2.0.0
Released: March 7, 2025
SurveyJS v2.0.0 summarizes the work that's been done by the SurveyJS team over the past year.
New Features
A major update of the SurveyJS product line, SurveyJS v2.0.0 presents a number of new features, such as native support for ES modules, dynamic Survey Creator appearance customization, a redesigned Property Grid, interactive UI animations, the ability to zoom in/out and expand/collapse form elements on the design surface, input masking, new dashboard data visualizers, and many more. Refer to the following page for all information on those and other features released in this update:
How to Upgrade to SurveyJS v2.0
To migrate your application to SurveyJS v2.0.0, install the following npm packages or replace old source links with the new links:
Angular
npm i survey-core@2.0.0 survey-angular-ui@2.0.0 --save
npm i survey-creator-core@2.0.0 survey-creator-angular@2.0.0 --save
npm i survey-analytics@2.0.0 --save
npm i survey-pdf@2.0.0 --save
React
npm i survey-core@2.0.0 survey-react-ui@2.0.0 --save
npm i survey-creator-core@2.0.0 survey-creator-react@2.0.0 --save
npm i survey-analytics@2.0.0 --save
npm i survey-pdf@2.0.0 --save
Vue.js
npm i survey-core@2.0.0 survey-vue3-ui@2.0.0 --save
npm i survey-creator-core@2.0.0 survey-creator-vue@2.0.0 --save
npm i survey-analytics@2.0.0 --save
npm i survey-pdf@2.0.0 --save
HTML/CSS/JavaScript
<link href="https://unpkg.com/survey-core@2.0.0/survey-core.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/survey-core@2.0.0/survey.core.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/survey-js-ui@2.0.0/survey-js-ui.min.js"></script>
<script src="https://unpkg.com/survey-core@2.0.0/themes/index.min.js"></script>
<script src="https://unpkg.com/survey-creator-core@2.0.0/themes/index.min.js"></script>
<link href="https://unpkg.com/survey-creator-core@2.0.0/survey-creator-core.min.css" type="text/css" rel="stylesheet">
<script src="https://unpkg.com/survey-creator-core@2.0.0/survey-creator-core.min.js"></script>
<script src="https://unpkg.com/survey-creator-js@2.0.0/survey-creator-js.min.js"></script>
<link href="https://unpkg.com/survey-analytics@2.0.0/survey.analytics.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics@2.0.0/survey.analytics.min.js"></script>
<link href="https://unpkg.com/survey-analytics@2.0.0/survey.analytics.tabulator.min.css" rel="stylesheet">
<script src="https://unpkg.com/survey-analytics@2.0.0/survey.analytics.tabulator.min.js"></script>
<script src="https://unpkg.com/survey-pdf@2.0.0/survey.pdf.min.js"></script>
After that, you need to get acquainted with breaking changes made in SurveyJS v2.0.0 and update your code as described.
Breaking Changes
Vue 2 is no longer supported
Vue.js development team ended support for Vue 2 on December 31st, 2023. Following this decision, SurveyJS team also stops supporting Vue 2 in the SurveyJS v2.0.0 release. Follow the instructions below to migrate your Vue 2 applications:
Form Library for Vue 2
Migrate your Vue 2 application to Vue 3 according to the Migration Guide.
Uninstall SurveyJS Form Library packages for Vue 2:
npm uninstall survey-core survey-vue-uiRefer to the following help topic for information on how to add Form Library to a Vue 3 application:
Survey Creator for Vue 2
Migrate your Vue 2 application to Vue 3 according to the Migration Guide.
Uninstall Survey Creator packages for Vue 2:
npm uninstall survey-core survey-knockout-ui npm uninstall survey-creator-core survey-creator-knockoutRefer to the following help topic for information on how to add Survey Creator to a Vue 3 application:
SurveyJS Dashboard and PDF Generator don't need to be migrated because they do not implement native rendering.
jQuery and Knockout bundles are replaced with a vanilla JS bundle
Knockout was one of the first libraries that facilitated the separation of the markup and the underlying JavaScript code. However, according to different sources, Knockout usage percentage has steadily declined and now stands at approximately 0.1% of all websites. In contrast, jQuery is still a very popular library. However, SurveyJS Form Library supported jQuery via a wrapper over the Knockout version, while Survey Creator didn't have a dedicated jQuery bundle at all.
Starting with SurveyJS v2.0, we recommend using a new, lightweight vanilla JS bundle instead of the Knockout and jQuery bundles. Update code in your applications as shown below:
Form Library for jQuery
<!-- Previously -->
<!--
<head>
<script src="https://unpkg.com/survey-jquery/survey.jquery.min.js"></script>
</head>
<body>
<div id="surveyElement"></div>
<script>
const surveyJson = { /* ... */ };
const survey = new Survey.Model(surveyJson);
$(function() {
$("#surveyElement").Survey({ model: survey });
});
</script>
</body>
-->
<!-- Now -->
<head>
<!-- ... -->
<script src="https://unpkg.com/survey-js-ui/survey-js-ui.js"></script>
<!-- ... -->
</head>
<body>
<div id="surveyElement"></div>
<script>
const surveyJson = { /* ... */ };
const survey = new Survey.Model(surveyJson);
survey.render(document.getElementById("surveyElement"));
</script>
</body>
Form Library for Knockout
<!-- Previously -->
<!--
<head>
<script src="https://unpkg.com/survey-knockout-ui/survey-knockout-ui.min.js"></script>
</head>
<body>
<div id="surveyElement">
<survey params="survey: model"></survey>
</div>
<script>
const surveyJson = { /* ... */ };
const survey = new Survey.Model(surveyJson);
ko.applyBindings({
model: survey
}, document.getElementById("surveyElement"));
</script>
</body>
-->
<!-- Now -->
<head>
<!-- ... -->
<script src="https://unpkg.com/survey-js-ui/survey-js-ui.js"></script>
<!-- ... -->
</head>
<body>
<div id="surveyElement"></div>
<script>
const surveyJson = { /* ... */ };
const survey = new Survey.Model(surveyJson);
survey.render(document.getElementById("surveyElement"));
</script>
</body>
Survey Creator for jQuery and Knockout
<!-- Previously -->
<!--
<head>
<script src="https://unpkg.com/survey-knockout-ui/survey-knockout-ui.min.js"></script>
<script src="https://unpkg.com/survey-creator-knockout/survey-creator-knockout.min.js"></script>
</head>
-->
<!-- Now -->
<head>
<!-- ... -->
<script src="https://unpkg.com/survey-js-ui/survey-js-ui.js"></script>
<script src="https://unpkg.com/survey-creator-js/survey-creator-js.min.js"></script>
<!-- ... -->
</head>
Survey Creator
Property Grid uses a different navigation mode by default
In Survey Creator v2.0.0, the Property Grid displays only one selected category at a time, allowing users to focus on the category's contents.

Previously, the Property Grid displayed all categories that users could expand and collapse to access nested settings. If you want to revert to this navigation mode, set the propertyGridNavigationMode property to "accordion":
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
propertyGridNavigationMode: "accordion"
};
const creator = new SurveyCreatorModel(creatorOptions);
Logic tab is available by default
The Logic tab allows survey authors to manage survey flow by configuring logical conditions. Because this functionality is frequently used, we made the Logic tab available by default. If you want to hide it, disable the showLogicTab property before instantiating Survey Creator:
import { SurveyCreatorModel } from "survey-creator-core";
const creatorOptions = {
showLogicTab: false
};
const creator = new SurveyCreatorModel(creatorOptions);
Theme Editor: Predefined survey themes need to be registered
In previous versions, survey themes were added to Survey Creator even if Theme Editor wasn't enabled, unnecessarily increasing the bundle size. This happened because Survey Creator contained code that addressed theme objects to register them. To optimize SurveyJS code for tree shaking and reduce the bundle size, we remove this code from Survey Creator v2.0.0. Now, you need to register survey themes using the code below:
// In modular applications
import SurveyTheme from "survey-core/themes"; // An object that contains all theme configurations
import { registerSurveyTheme } from "survey-creator-core";
registerSurveyTheme(SurveyTheme);
<!-- In classic script applications -->
<head>
<!-- ... -->
<script type="text/javascript" src="https://unpkg.com/survey-core/themes/index.min.js"></script>
<!-- ... -->
</head>
<body>
<script>
SurveyCreatorCore.registerSurveyTheme(SurveyTheme);
</script>
</body>
This breaking change affects your application if you self-host Survey Creator with enabled Theme Editor and want users to select from predefined survey themes. Applications that use only custom themes in Theme Editor do not need to be updated.
Advanced Header is enabled by default
A survey header supports basic and advanced header views. Basic view allows users to specify and configure a logo and has practically the same unchangeable appearance. With advanced view, users can design unique, visually appealing headers that align with their brand's identity.
In this release, the advanced header view becomes default for new surveys. Since advanced header settings are located in the Themes tab, you need to enable Theme Editor to take full advantage of this functionality. However, this isn't a requirement—if the basic header suits your users well, they will receive the same capabilities (that is, logo configuration) with the new default, but the settings will be applied to the advanced header, producing a different appearance.
If you want to revert to the basic header in full, override the default survey JSON schema:
// In modular applications
import { settings } from "survey-creator-core";
settings.defaultNewSurveyJSON = {
"headerView": "basic",
"logoPosition": "right"
};
// In classic script applications
SurveyCreatorCore.settings.defaultNewSurveyJSON = {
"headerView": "basic",
"logoPosition": "right"
};
Obsolete Survey Creator API
SurveyCreatorModel properties
| Obsolete property | New property |
|---|---|
maximumChoicesCount |
maxChoices |
maximumColumnsCount |
maxColumns |
maximumRateValues |
maxRateValues |
maximumRowsCount |
maxRows |
maxLogicItemsInCondition |
logicMaxItemsInCondition |
minimumChoicesCount |
minChoices |
showDefaultLanguageInPreviewTab |
previewAllowSelectLanguage |
showInvisibleElementsInPreviewTab |
previewAllowHiddenElements |
showObjectTitles |
useElementTitles |
showPagesInPreviewTab |
previewAllowSelectPage |
showSimulatorInPreviewTab |
previewAllowSimulateDevices |
showTitlesInExpressions |
useElementTitles |
themeForPreview |
previewTheme |
SurveyCreatorModel methods
| Obsolete method | New method |
|---|---|
addPluginTab() |
addTab(tabOptions) |
fastCopyQuestion() |
copyQuestion() |
makeNewViewActive() |
switchTab() |
SurveyCreatorModel events
| Obsolete event | New event |
|---|---|
onConditionQuestionsGetList |
onConditionGetQuestionList |
onDefineElementMenuItems |
onElementGetActions |
onDesignerSurveyCreated |
onSurveyInstanceCreated |
onGetObjectDisplayName |
onElementGetDisplayName |
onGetPropertyReadOnly |
onPropertyGetReadOnly |
onLogicItemDisplayText |
onLogicRuleGetDisplayText |
onPreviewSurveyCreated |
onSurveyInstanceCreated |
onPropertyGridShowModal |
onPropertyGridShowPopup |
onPropertyGridSurveyCreated |
onSurveyInstanceCreated |
onPropertyValidationCustomError |
onPropertyDisplayCustomError |
onPropertyValueChanging |
onBeforePropertyChanged |
onSelectedElementChanged |
onElementSelected |
onSelectedElementChanging |
onElementSelecting |
onSetPropertyEditorOptions |
onConfigureTablePropertyEditor |
onShowingProperty |
onPropertyShowing |
onSurveyPropertyValueChanged |
onAfterPropertyChanged |
ICreatorOptions properties
| Obsolete property | New property |
|---|---|
allowChangeThemeInPreview |
previewAllowSelectTheme |
allowEditExpressionsInTextEditor |
logicAllowTextEditExpressions |
isAutoSave |
autoSaveEnabled |
maximumChoicesCount |
maxChoices |
maximumColumnsCount |
maxColumns |
maximumRateValues |
maxRateValues |
maximumRowsCount |
maxRows |
maxLogicItemsInCondition |
logicMaxItemsInCondition |
minimumChoicesCount |
minChoices |
showDefaultLanguageInPreviewTab |
previewAllowSelectLanguage |
showInvisibleElementsInPreviewTab |
previewAllowHiddenElements |
showObjectTitles |
useElementTitles |
showPagesInPreviewTab |
previewAllowSelectPage |
showSimulatorInPreviewTab |
previewAllowSimulateDevices |
showSurveyTitle |
showSurveyHeader |
showTitlesInExpressions |
useElementTitles |
themeForPreview |
previewTheme |
Obsolete API names will continue to work until further notice. However, we urge you to migrate your code to the new names to make sure that future updates won't break it.
Form Library
Style sheet is renamed
Previously, the main Form Library style sheet was named defaultV2[.min].css. This name was inherited from older releases, when Form Library included multiple style sheets. Now, the survey-core package includes only one style sheet and its name is survey-core[.min].css. This style sheet contains the Default UI theme, as before.
To migrate your application, update your code as follows:
Modular applications
// Previously
// import "survey-core/defaultV2.min.css";
// Now
import "survey-core/survey-core.min.css";
Classic script applications
<!-- Previously -->
<!-- <link href="https://unpkg.com/survey-core/defaultV2.min.css" type="text/css" rel="stylesheet"> -->
<!-- Now -->
<link href="https://unpkg.com/survey-core/survey-core.min.css" type="text/css" rel="stylesheet">
Obsolete Bootstrap support and UI themes are removed
The following obsolete SurveyJS Form Library themes are no longer supported:
"modern""default""orange""darkblue""darkrose""stone""winter""winterstone"- Bootstrap integration themes
The StylesManager object used to manage those themes is also removed. Please migrate to one of the current themes.
API for integration with SurveyJS Demo Service is removed
In previous versions, SurveyJS Form Library included API properties, methods, and events that allowed you to integrate it with SurveyJS Demo Service. Those API members are listed below:
surveyIdsurveyPostIdclientIdsurveyShowDataSavingsendResult()getResult()loadSurveyFromService()onSendResultonGetResultonLoadedSurveyFromService
settings.web.surveyServiceUrlsettings.surveyServiceUrl
SurveyJS v2.0.0 has those API members removed. This change was needed to maintain security across SurveyJS products since the link to the external service in our source code was a point of concern for some of our customers.
You can continue using SurveyJS Demo Service with a self-hosted Form Library without those API members. To do this, implement functions that query SurveyJS servers for survey JSON schemas and survey results. Refer to the following demos for more information:
Form Library: Load a Survey from SurveyJS Demo Service
Survey Creator: Load a Survey from SurveyJS Demo Service
Dashboard: Visualize Survey Data from SurveyJS Demo Service
Please be advised not to use SurveyJS Demo Service in production code. Since its main purpose is to demonstrate what you can build with SurveyJS products, the demo service guarantees neither 24/7 uptime nor full data retention. For your real-world application, we strongly recommend storing survey results and JSON schemas in your own database.
Question numbering is disabled by default
In SurveyJS Form Library v2.0.0, question numbers are hidden by default. To show them, enable the showQuestionNumbers property within your survey JSON schema or in a survey instance:
import { Model } from "survey-core";
// Option 1: Enable question numbering in a survey JSON schema
const surveyJson = {
"showQuestionNumbers": true
};
const survey = new Model(surveyJson);
// Option 2: Enable question numbering in a survey instance
survey.showQuestionNumbers = true;
Logo sizes in the survey header are changed
Previously, a logo in the survey header was 300 pixels in width and 200 pixels in height. To make the logo more compact and easily manageable, we changed the default height to 40 pixels and width to "auto". As a result, the logo width is calculated automatically based on the specified logo height and its aspect ratio.
If you want to revert to previous default values for logo sizes, use the following code:
// In modular applications:
import { Serializer } from "survey-core";
Serializer.getProperty("survey", "logoWidth").defaultValue = 300;
Serializer.getProperty("survey", "logoHeight").defaultValue = 200;
// In classic script applications:
Survey.Serializer.getProperty("survey", "logoWidth").defaultValue = 300;
Survey.Serializer.getProperty("survey", "logoHeight").defaultValue = 200;
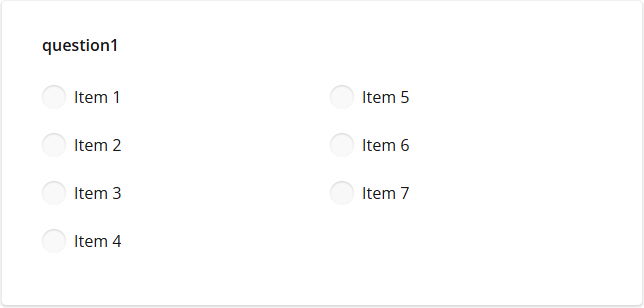
Radio buttons and checkboxes are laid out in multiple columns differently
In previous SurveyJS versions, radio buttons and checkboxes were laid out row by row, producing the following result:

In SurveyJS v2.0.0, the items are laid out column by column:

This change was made to enable a more natural layout by default. If you want to revert it, set the itemFlowDirection property to "row" in global settings:
import { settings } from "survey-core";
settings.itemFlowDirection = "row"; // Lay out items row by row
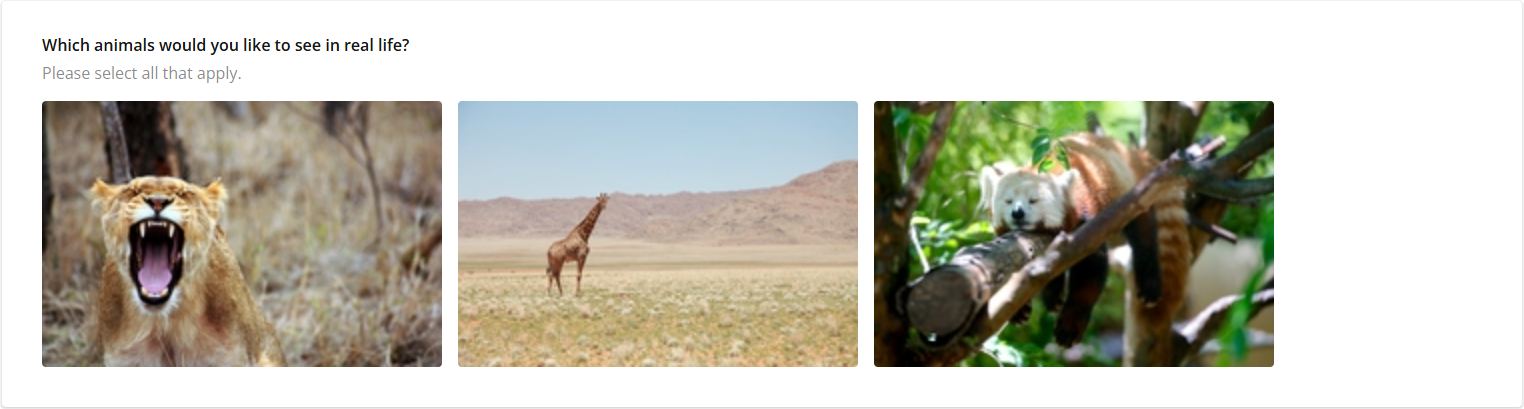
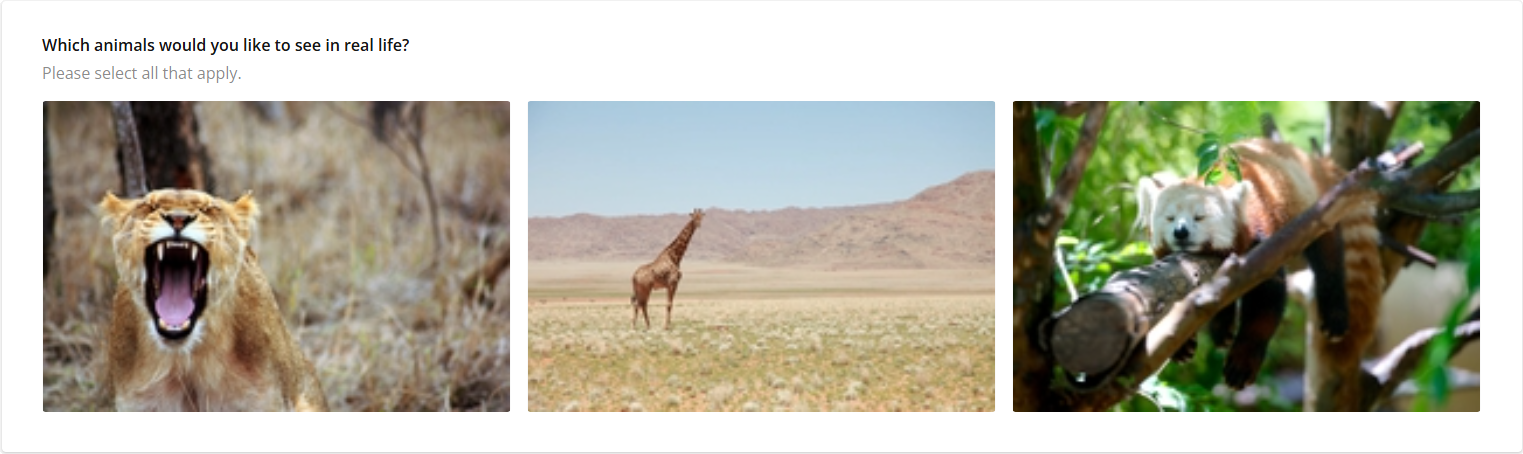
Image Picker: Images occupy all available space
An Image Picker question allows users to select one or several images from a predefined set. In previous releases, image sizes were capped at 400 pixels in width and 266 pixels in height by default. Those limits led to unoccupied space appearing at the side or between images in surveys with large width:

To get rid of the empty space and achieve a more visually appealing layout, we raise the limits on image height and width up to 3000 pixels. As a result, images are now scaled to occupy all available space:

If you want to revert to the previous limits, set the maxImageWidth property to 400 and the maxImageHeight property to 266 for individual Image Picker questions in your survey JSON schemas:
{
"elements": [
{
"type": "imagepicker",
"name": "animals",
"title": "Which animals would you like to see in real life?",
"choices": [
// ...
],
"maxImageWidth": 400,
"maxImageHeight": 266
}
]
}
Alternatively, you can override default values for those properties in Serializer, as shown below. In this case, the new default values will apply to all survey JSON schemas running in your application.
// In modular applications:
import { Serializer } from "survey-core";
Serializer.getProperty("imagepicker", "maxImageWidth").defaultValue = 400;
Serializer.getProperty("imagepicker", "maxImageHeight").defaultValue = 266;
// In classic script applications:
Survey.Serializer.getProperty("imagepicker", "maxImageWidth").defaultValue = 400;
Survey.Serializer.getProperty("imagepicker", "maxImageHeight").defaultValue = 266;
Removed Form Library API
| Class | Removed API member | New API member |
|---|---|---|
SurveyModel |
clientId |
No (breaking change) |
surveyId |
No (breaking change) | |
surveyPostId |
No (breaking change) | |
surveyShowDataSaving |
No (breaking change) | |
getResult() |
No (breaking change) | |
loadSurveyFromService() |
No (breaking change) | |
sendResult() |
No (breaking change) | |
onGetResult |
No (breaking change) | |
onLoadedSurveyFromService |
No (breaking change) | |
onSendResult |
No (breaking change) | |
| Global settings | showModal() |
showDialog() |
createDialogOptions() |
||
web.surveyServiceUrl |
No (breaking change) | |
surveyServiceUrl |
No (breaking change) |
Removed API no longer works. Please ensure that your code doesn't use it.
Obsolete Form Library API
SurveyModel properties
| Obsolete property | New property |
|---|---|
allowCompleteSurveyAutomatic |
autoAdvanceAllowComplete |
clearValueOnDisableItems |
clearDisabledChoices |
firstPageIsStarted |
firstPageIsStartPage |
focusFirstQuestionAutomatic |
autoFocusFirstQuestion |
focusOnFirstError |
autoFocusFirstError |
goNextPageAutomatic |
autoAdvanceEnabled |
headerView |
ITheme.headerView |
ignoreValidation |
validationEnabled |
isShowStartingPage |
isStartPageActive |
lazyRendering |
lazyRenderEnabled |
maxOthersLength |
maxCommentLength |
maxTimeToFinish |
timeLimit |
maxTimeToFinishPage |
timeLimitPerPage |
mode |
readOnly |
questionsOrder |
questionOrder |
requiredText |
requiredMark |
sendResultOnPageNext |
partialSend |
showCompletedPage |
showCompletePage |
showTimerPanel |
showTimer + timerLocation |
showTimerPanelMode |
timerInfoMode |
startedPage |
startPage |
SurveyModel methods
| Obsolete method | New method |
|---|---|
completeLastPage() |
tryComplete() |
SurveyModel events
| Obsolete event | New event |
|---|---|
onDynamicPanelItemValueChanged |
onDynamicPanelValueChanged |
onErrorCustomText |
onValidateQuestion, onValidatePanel, or onValidatePage |
onGetQuestionNo |
onGetQuestionNumber |
onIsAnswerCorrect |
onCheckAnswerCorrect |
onLoadChoicesFromServer |
onChoicesLoaded |
onMatrixAfterCellRender |
onAfterRenderMatrixCell |
onMatrixAllowRemoveRow |
onMatrixRenderRemoveButton |
onMatrixBeforeRowAdded |
onMatrixRowAdding |
onProcessTextValue |
onProcessDynamicText |
onProgressText |
onGetProgressText |
onScrollingElementToTop |
onScrollToTop |
onSettingQuestionErrors |
onValidateQuestion |
onTimer |
onTimerTick |
onValidatedErrorsOnCurrentPage |
onValidatePage |
PageModel properties
| Obsolete property | New property |
|---|---|
maxTimeToFinish |
timeLimit |
navigationButtonsVisibility |
showNavigationButtons |
questionsOrder |
questionOrder |
requiredText |
requiredMark |
PanelModel properties
| Obsolete property | New property |
|---|---|
questionsOrder |
questionOrder |
requiredText |
requiredMark |
Question properties (apply to all question types)
| Obsolete API member | New API member |
|---|---|
hideNumber |
showNumber |
requiredText |
requiredMark |
Individual class API members
| Class | Obsolete property | New property |
|---|---|---|
QuestionTextModel |
size |
inputSize |
QuestionRadiogroupModel |
showClearButton |
allowClear |
QuestionBooleanModel |
label |
inputSize |
QuestionMultipleTextModel |
itemSize |
inputSize |
MultipleTextItemModel |
size |
inputSize |
QuestionMatrixModel |
isAllRowRequired |
eachRowRequired |
rowsOrder |
rowOrder |
|
QuestionMatrixDropdownModel |
columnLayout |
transposeData |
isUniqueCaseSensitive |
useCaseSensitiveComparison |
|
QuestionMatrixDynamicModel |
addRowLocation |
addRowButtonLocation |
allowRowsDragAndDrop |
allowRowReorder |
|
columnLayout |
transposeData |
|
defaultValueFromLastRow |
copyDefaultValueFromLastEntry |
|
emptyRowsText |
noRowsText |
|
isUniqueCaseSensitive |
useCaseSensitiveComparison |
|
QuestionPanelDynamicModel |
defaultValueFromLastPanel |
copyDefaultValueFromLastEntry |
panelAddText |
addPanelText |
|
panelNextText |
nextPanelText |
|
panelPrevText |
prevPanelText |
|
panelRemoveButtonLocation |
removePanelButtonLocation |
|
panelRemoveText |
removePanelText |
|
renderMode |
displayMode |
|
showRangeInProgress |
showProgressBar |
|
templateTitleLocation |
templateQuestionTitleLocation |
|
addPanelUI() |
addPanel(undefined, true) |
|
removePanelUI(value) |
removePanel(value, true) |
|
removePanelUI(value) |
removePanel(value, true) |
|
SvgRegistry |
registerIconFromSvg() |
registerIcon() |
| Global settings | showItemsInOrder |
itemFlowDirection |
Obsolete API names will continue to work until further notice. However, we urge you to migrate your code to the new names to make sure that future updates won't break it.
Dashboard
Table View: Dependencies upgrade
Table View depends on the following third-party libraries for rendering tables and exporting them to PDF documents. In this release, we increase the lowest supported versions of these libraries:
- Tabulator - 6.3.1 or later
- jsPDF - 2.4.0 or later
- jsPDF-AutoTable - 3.5.20 or later
To update modular applications, install newer versions of the jspdf and jspdf-autotable npm packages, as shown below. Tabulator will upgrade automatically when you install a newer survey-analytics package version.
npm i jspdf@2.4.0 --save
npm i jspdf-autotable@3.5.20 --save
In classic script applications, replace the source links:
<!-- Previously -->
<!--
<head>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.5.3/jspdf.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jspdf-autotable/3.0.10/jspdf.plugin.autotable.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/tabulator/4.7.2/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/tabulator/4.7.2/js/tabulator.min.js"></script>
</head>
-->
<!-- Now -->
<head>
<script type="text/javascript" src="https://unpkg.com/jspdf@2.4.0/dist/jspdf.umd.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/jspdf-autotable@3.5.20/dist/jspdf.plugin.autotable.min.js"></script>
<link href="https://unpkg.com/tabulator-tables@6.3.1/dist/css/tabulator.min.css" rel="stylesheet">
<script type="text/javascript" src="https://unpkg.com/tabulator-tables@6.3.1/dist/js/tabulator.min.js"></script>
</head>
Table View: Register jsPDF and SheetJS without polluting the window object
Previously, Table View required jsPDF and SheetJS in the global window object. SurveyJS v2.0.0 introduces a way to register these dependencies without adding them to window. Import a jsPDF instance and apply the jsPDF-AutoTable plugin to it, then import SheetJS, and pass both the jsPDF and SheetJS instances to the Tabulator constructor:
import jsPDF from "jspdf";
import { applyPlugin } from "jspdf-autotable";
applyPlugin(jsPDF);
import * as XLSX from "xlsx";
const tabulator = new Tabulator(
survey,
surveyResults,
{ jspdf: jsPDF, xlsx: XLSX }
);
This registration method works only in modular applications.
To update your application, remove the following scripts from the index.html file:
<!--
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.5.3/jspdf.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jspdf-autotable/3.0.10/jspdf.plugin.autotable.min.js"></script>
<script type="text/javascript" src="https://oss.sheetjs.com/sheetjs/xlsx.full.min.js"></script>
-->
If you added jsPDF and SheetJS to the window object in JavaScript code, remove these code lines:
// window.jsPDF = jsPDF;
// window.XLSX = XLSX;
Obsolete Dashboard API
| Class | Obsolete API member | New API member |
|---|---|---|
VisualizationPanel |
onVisibleElementsChanged |
onElementShown, onElementHidden, or onElementMoved |
IVisualizationPanelOptions |
allowChangeAnswersOrder |
allowSortAnswers |
VisualizerBase |
data |
surveyData |
VisualizerBase |
getData() |
getCalculatedValues() |
VisualizationManager |
unregisterVisualizerForAll() |
unregisterVisualizer() |
Obsolete API names will continue to work until further notice. However, we urge you to migrate your code to the new names to make sure that future updates won't break it.